To drag one or more empty columns into the layout.
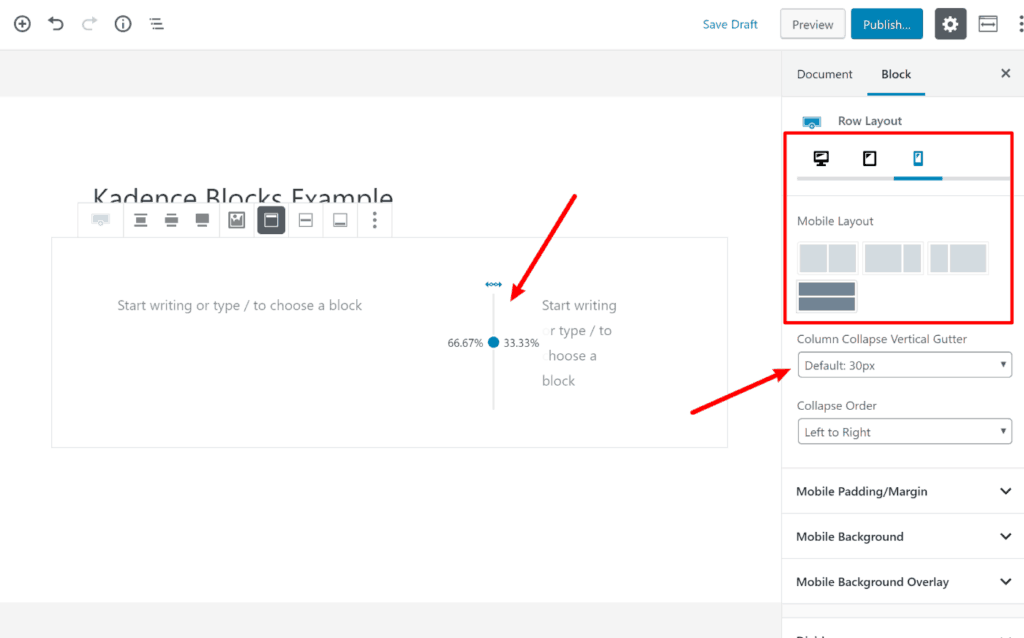
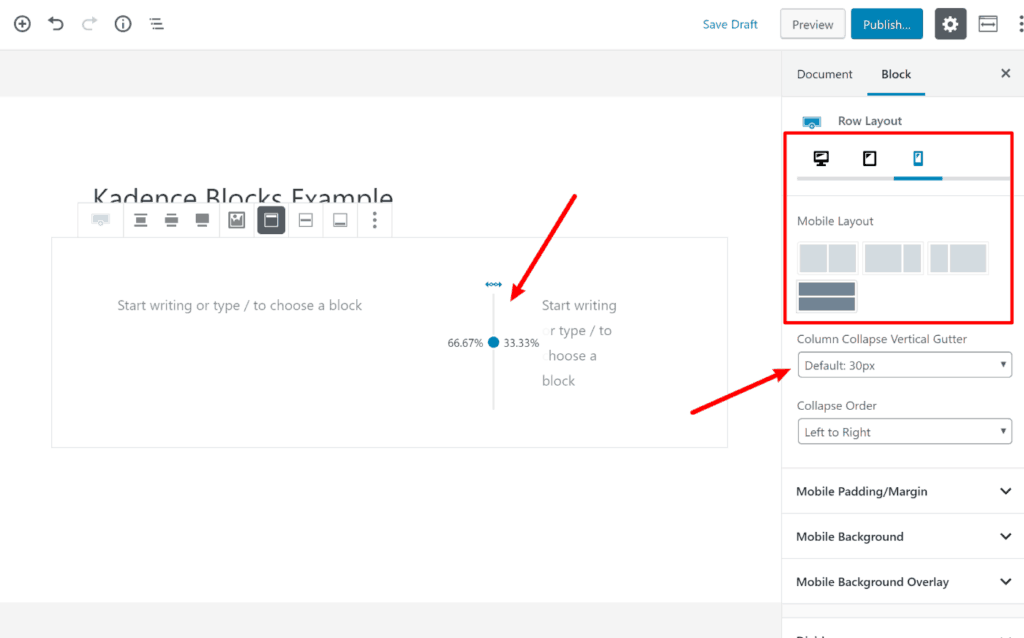
Beaver builder colmun gutter.
If you set a minimum column height for one column in a layer it will propagate to all columns in the layer.
As an alternative you can prevent column stacking by setting column widths for medium and small devices.
This setting applies to all device sizes unless you use the procedure below to change the width separately for medium and small devices.
In the content panel click the rows tab and drag the column configuration you want into the layout.
Knowing how columns will stack is an important factor in how you construct your page.
Beaver builder has a setting to reverse the stacking order but you can t choose an arbitrary stacking order.
On the style tab change the percentage in column width.
For guides explaining the basics of using page builder please view the documentation guides section instead.
Set a minimum column height.
Drag a module into the layout.
Dragging a module into the layout automatically creates a new row with a column around it or a new module layer or a new column to the left or right of an existing one.
Equalize the column heights of all columns in the layer then choose whether the content in the column content should be vertically aligned to the top center or bottom of the column.
Css classes adding css classes while using page builder css classes can be added to modules.